2017/09/26
狛犬ネットの全ページをスマホ対応に
助手さんから「あなたはもっと
狛犬ネットを大切にしなさい。リンクはあちこち切れているし、情報は古いままだし……」と怒られた。
そうなんだよなあ。狛犬ネット(komainu.net)というドメインを取る前から狛犬ネットはあったから、1998年くらいにhtmlを書いて、そのまま更新されずにいるページもある。
あの頃は文字コードもユニコードはまだなくて、日本語のページはShift-JISで書くのがあたりまえだった。スタイルシートでデザイン作業を効率化させるなんていうこともまだあたりまえではなかったし、htmlの規格も今みたいに多岐に渡ってなかった。
ましてやスマホでWEBページを見る人もいなかった。あの頃に書いたhtmlを今、スマホで見たらどんなことになっているのか……怖くて検証する気にもなれないでいた。
でも、確かにこのままではいけないよなあ。
……というわけで、重い腰をあげたのだった。
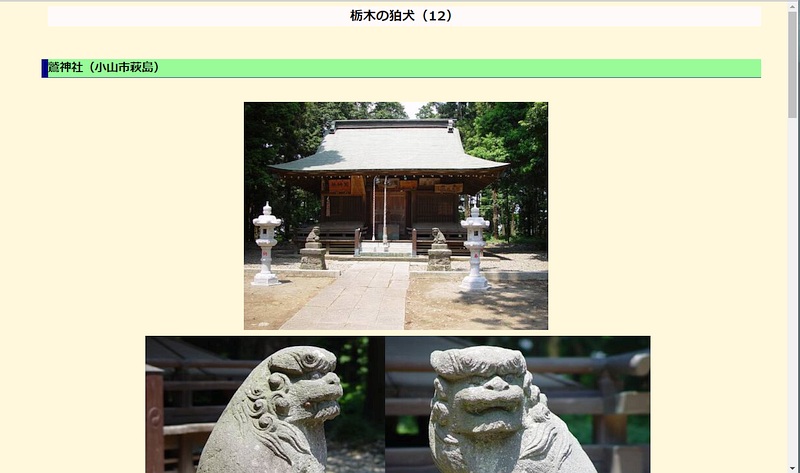
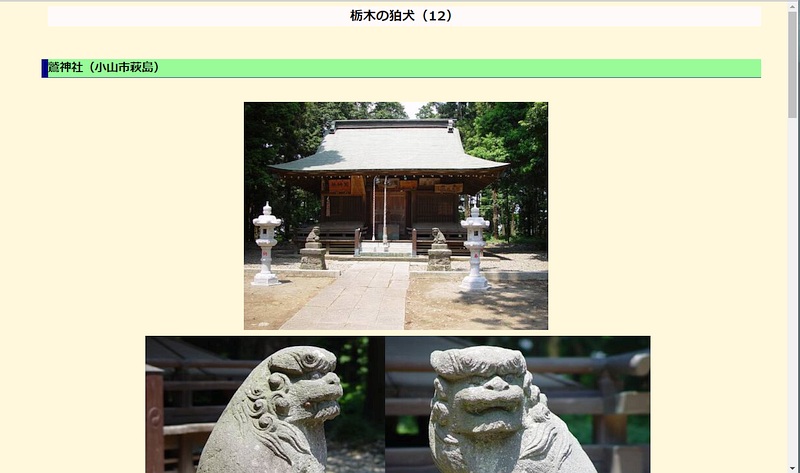
大きなブラウザで見ている限りはそんなにおかしくないのだが……
スマホ対応が遅れた理由の一つは、僕自身がスマホを持っていないから。上京するときなどはiPod touch6を持っていくが、ネットにつなぐのはもっぱら乗換案内アプリで経路を調べるときとフェイスブックで、自分が作った古いWEBページを小さな画面で読むことはない。
たまにパソコンのブラウザから狛犬ネットにアクセスしても、レイアウトやデザインに古さは感じても、読めないとかの破綻は感じない。

従来の狛犬ネットのページ。PCのブラウザで見る限りはおかしくはない↑↓


スマホ対応にしたページ。PCのブラウザで見る限り、今までとほとんど変わらない↑
しかし、これがスマホで見るとえらい違いなのだ。

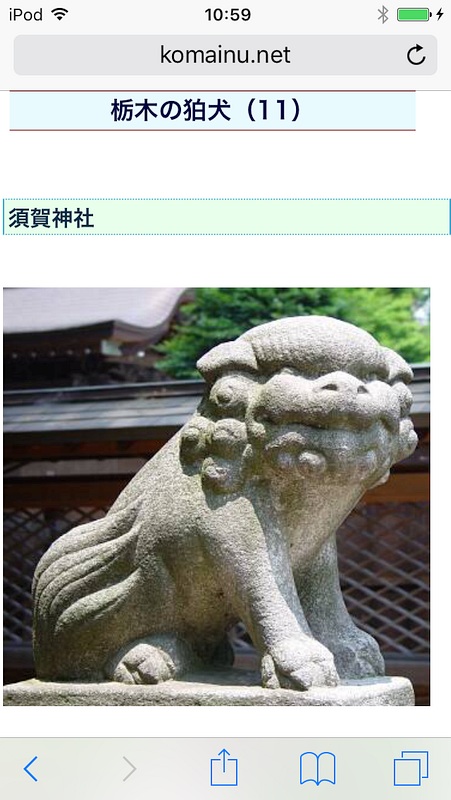
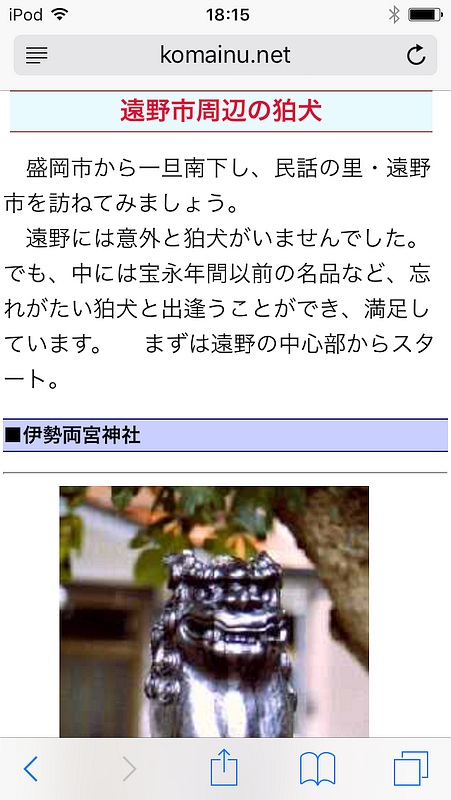
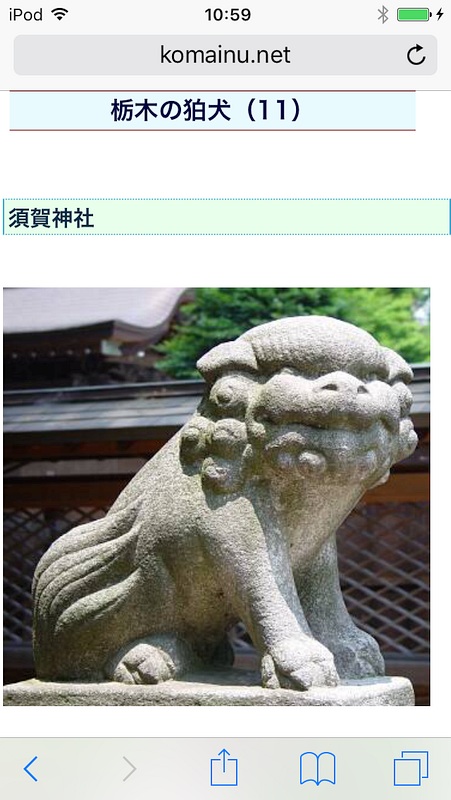
↑従来のページをスマホで見た場合。文字が小さすぎて読む気が起きない

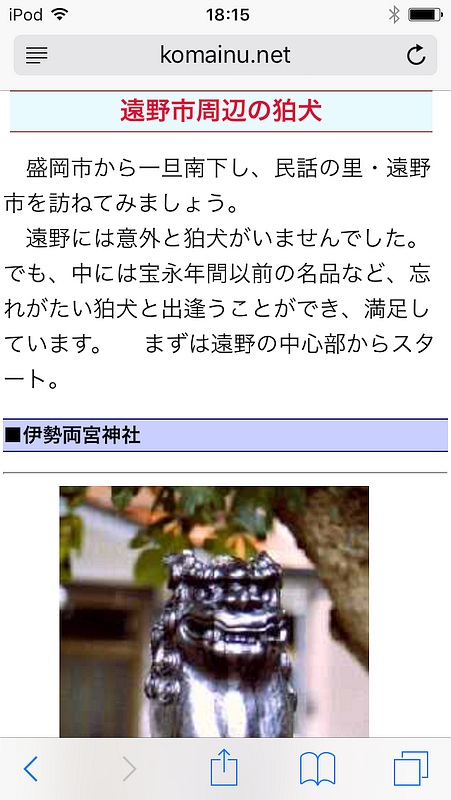
↑↓同じページをスマホ対応にした後。スマホでアクセスすると文字は大きくなり、画像も横には並ばず、1枚ずつ横幅いっぱいに表示される

もう一つの問題──iPhoneのSafariで画像が寝てしまう件
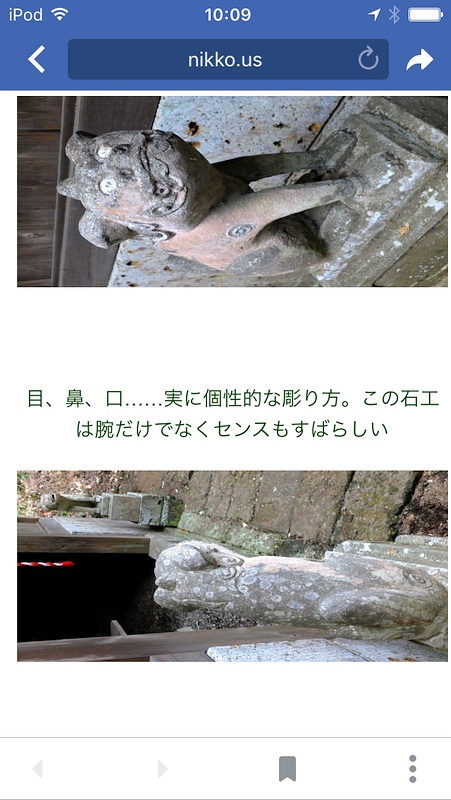
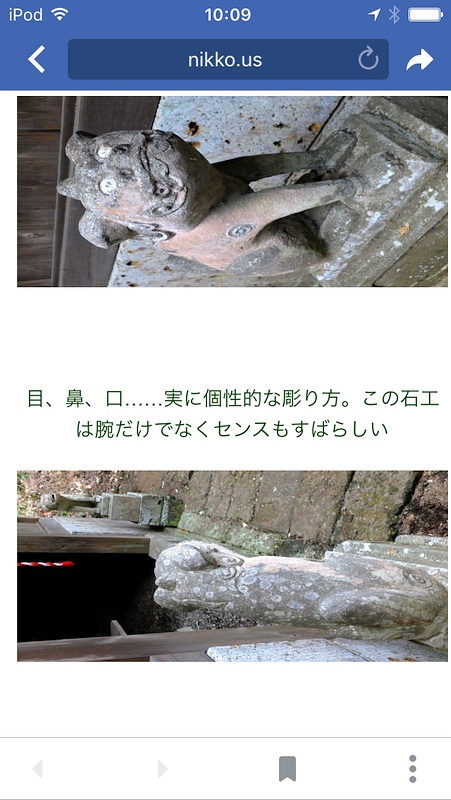
改造作業をしていく中で、もう一つ深刻な問題を発見。アンドロイド端末やPCでは問題ないのだが、iOS(iPhoneやiPad、iPod touch)のSafariで見ると、縦長の画像が横に寝てしまうものが続出。写真に含まれているExifデータの縦横情報を深読みして自動的に寝かせてしまうのだ。
例えば、縦が300ピクセルで横が200ピクセルという指定がhtmlに記述されていれば、普通は縦長の画像として表示するのだが、iOSのSafariはそれを無視して、わざわざ写真画像のExifデータからわざわざ縦横を判断して、90度回転させて表示させるようなのだ。
それを防ぐために、すでにアップロードしてある画像をIrfanViewに読み込み直して、縦横情報を消したExifに変えて保存し直してから再アップロードという、途方もなく面倒な作業も強いられた。
作業そのものは簡単だが、数がやたらとあってまいった。

iOSのSafariでは余計なお世話で写真画像を寝かせてしまう↑ アンドロイドスマホ、PCのブラウザやChromeなどではこうはならないので、なかなか気づけなかった
文字コードはすべてutf-8に
さらには、ページによってはブラウザが文字コードのShift-JISを正しく判定できず文字化けしてしまうケースがあった。文字コードはShift-JISですよ、ときっちりヘッダで記述しても、フェイスブックなどはリンクを張ったページの本文情報を読めずに文字化けする。utf-8で記述すれば問題は起きない。むかしはこの文字コードそのものが存在していなかったのだからしょうがない。
せっせとページのヘッダを書き直しつつ、文字コードを全部utf-8に直した。

↑Shift-JISを判定できずに文字化けした例 ↓それを直してちゃんと表示させた

スマホとPCで別の表示をさせる技

スマホの横幅が狭い画面と一般のブラウザで横幅が広い画面とで別々の表示をさせたいけれど、htmlファイルを2つ用意するのはとても面倒。そこで、1つのhtmlで、アクセスしてきたブラウザの横幅を判別し、自動的にレイアウトを切り替えさせるという手法を使っている。
狛犬ネットだけでなく、この「のぼみ~日記」のページも全部そうしている。
ブラウザの横幅が450ピクセル以下か以上かで自動振り分け。今これをPCのブラウザで見ているかたは、試しにブラウザの横のヘリをグリップして、徐々に幅を狭めてみてください。ある時点からレイアウトがガラッと変わるのが分かるはず。
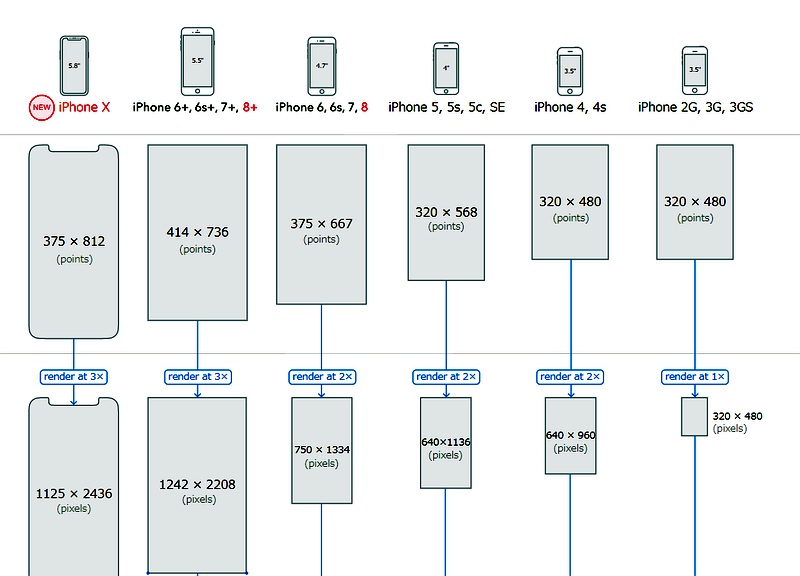
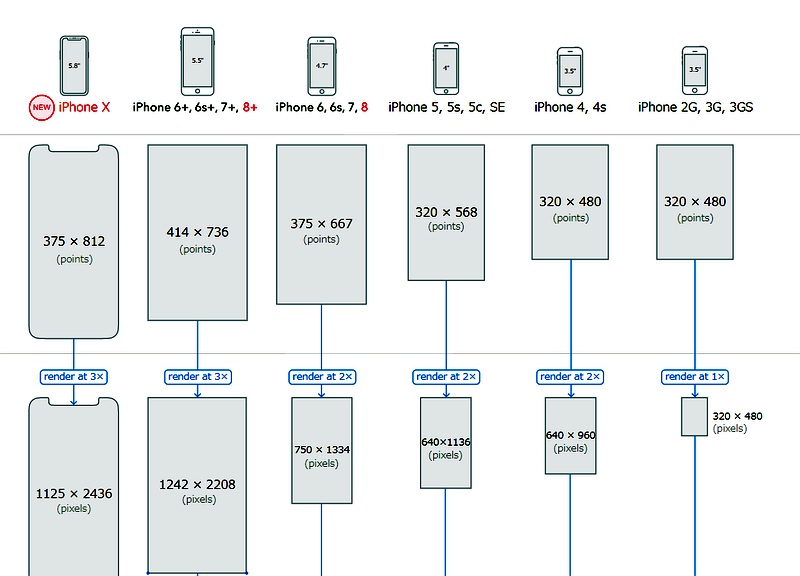
ちなみに最近のスマホは液晶が高精細になり、iPhone6などは1242×2208ピクセルなどというすごい数値になっているけれど、ブラウザはそのピクセル値で表示しているわけではなく、その3分の1の414×736で表示しているらしい。なので、振り分けは「横幅450ピクセル」を閾値にしておけば間違いない。
スマホでは縦位置で見るか横位置で見るかでレイアウトが変わるはずだ。
いやはや、WEBサイトを作るのも大変だ。日々刻々とネット環境が変わるので、それに合わせて、以前に作ったWEBページも作り替えなければならないのだから。
TABLEタグによるレイアウトなんか、今ではもう御法度。スマホで見ると無残なことになる。
そもそもスマホで見ている人は長文を読まないしね。この日記みたいに、ズラズラ文章があるのは読んでもらえない。
かといって、ツイッター的な短文だけのコミュニケーションにはものすごく限界があるし、それに慣れてしまうと頭もどんどん単純化させられる気がして怖い。
ともあれ、狛犬ネットは400ページ以上あるすべてのページがスマホ対応になりました。今まで「読めない!」と諦めていたかた、ぜひ再訪してみてください。PCでアクセスしているかたも、内容や目次を一新し、一部追加もしていますので、ぜひ再度チェックしてみてください。
 狛犬ネット入口目次へ
狛犬ネット入口目次へ

『神の鑿』『狛犬ガイドブック』『日本狛犬図鑑』など、狛犬の本は狛犬ネット売店で⇒こちらです


↑KindleブックはiPhoneやアンドロイドスマホでも読めます
更新が分かるように、最新更新情報をこちらの更新記録ページに極力置くようにしました●⇒最新更新情報
Twitter
 books
books
 music
music
 目次
目次
 HOME
HOME
 狛犬ネット入口目次へ
狛犬ネット入口目次へ


『神の鑿』『狛犬ガイドブック』『日本狛犬図鑑』など、狛犬の本は狛犬ネット売店で⇒こちらです

『狛犬かがみ』はAmazonで購入できます


Tシャツからスマホケースまでいろいろな狛犬グッズは⇒こちら












 狛犬ネット入口目次へ
狛犬ネット入口目次へ

 狛犬ネット入口目次へ
狛犬ネット入口目次へ